
We are beyond excited for this year’s WordPress Accessibility Day (WPAD)!
Not only are we stoked about all the great talks on this year’s docket, but CodeGeek is also once again a Silver Sponsor for this incredible, 24-hour, live-streamed event. 🙌
So, why do we get so jazzed about an entire day to talk and learn about WordPress and web accessibility?
That’s simple: We believe the web should be accessible — for everyone.
Of course, we have more detailed answers to that question, which we shared recently with the #WPAD2023 dream team. ⬇️
Why sponsor WordPress Accessibility Day?

Deciding to become a WordPress Accessibility Day sponsor again was one of the easiest decisions we’ve made all year!
That’s because we believe that the web should be accessible for everyone. And supporting the larger web community effort to keep making progress on this very important objective is one of our core values.
Another key factor for us becoming a sponsor is the incredibly high quality of WordPress Accessibility Day itself. In past years, the Geeks watched many of the sessions, and the caliber of the presentations keeps blowing us away.
As a team, it’s important for us to continually support web accessibility education, and our past experiences at WordPress Accessibility Day made us excited to be an active part of this event again!
How are we improving the accessibility of our products and services?
We are always improving the accessibility of our products and services, and it’s a three-pronged approach.
1) We continually work to maintain and improve the accessibility of our own website.
In 2021, we rebuilt our website from the ground up, with accessibility being top of mind.
Since the initial launch, we’ve continued to tweak our website to make it as accessible as possible. Most notably, we’ve focused on these two efforts:
- We installed the Equalize Digital Accessibility Checker plugin to help us identify (and resolve) even more accessibility issues.
- This checker also helps us keep accessibility top of mind as we add new site content.
- We also fixed a few color contrast issues on the site.
- Previously, we had some lighter green and yellow background elements with white heading texts, but these weren’t as readable as they could be.
- So we made adjustments to the website’s color palette to pass contrast requirements.
Our ongoing goal for ourselves is to continually work to maintain and improve the accessibility of our own website so that anyone who visits us has a wonderful experience.
2) Web accessibility is one of the services we offer to all our clients.
Whether it’s to perform a web accessibility audit on a current site or build a new website that is accessible from the start, we’re here to do all the work needed to make all our clients’ websites as accessible as possible.
If a client has an existing website, we offer three services:
- Website Spot Check – Our custom Website Spot Check report is like a checkup at the doctor’s office, and it provides a high-level overview of a website’s health, including the site’s accessibility rating.
- Accessibility Review – Every site can improve on accessibility. By completing an initial Accessibility Review with the Geeks, we can dive deeper into a site and recommend specific accessibility enhancements.
- Monthly Accessibility Plans (MAP) – Through monthly accessibility audits and fixes, we can map out a course so that a website is as accessible as possible—for everyone. In contrast to a one-off accessibility review, our monthly accessibility plans truly do make a bigger (and faster) difference in improving the accessibility of a website.
If a client is building a new site, we build in accessibility from the get-go.
- Before:
- Prior to getting started, we run a variety of tests to understand the specific enhancements that can be made to the site to make it more accessible.
- During:
- Through the design process, we implement as many WCAG guidelines as possible into the website.
- When the site goes into development, we use automated and empirical testing methods to verify the site is functioning properly and in accordance with as many WCAG guidelines as possible.
- Before launching the site, we help our clients understand what makes their website content accessible.
- After:
- Immediately after the site is launched, we offer Monthly Accessibility Plans to help our clients remain confident that their site is as accessible as possible.
3) All new websites start off with clean accessibility audits.
Our team of Geeks developed (and continues to improve upon) two web products that we built—again with accessibility being top of mind:
- CodeGeek Blocks plugin for WordPress
- CodeGeek Theme for WordPress
This means that new websites built by CodeGeek start out with clean accessibility audits! 🙌
What two things would we like to see changed to better improve accessibility in WordPress?
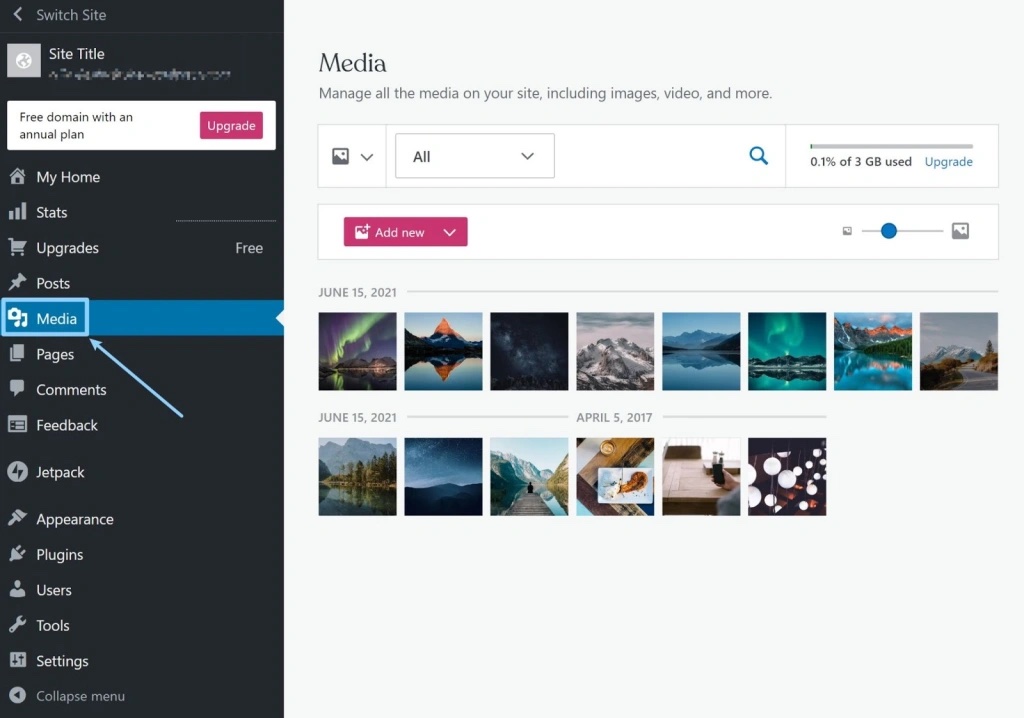
1) Make image alt text required in the WordPress Media Library.

We believe it would go a long way towards improving accessibility if WordPress required every image to have alt text—or be marked as decorative (and not needing alt text).
As it is now, the WordPress Media Library (and the upload process) makes image alt text seem like a soft recommendation only.
✅ Making image alt text required would greatly improve matters by:
- Reducing the number of content-related errors found during an accessibility audit, and
- Making accessibility fixes faster for developers—and cheaper for clients.
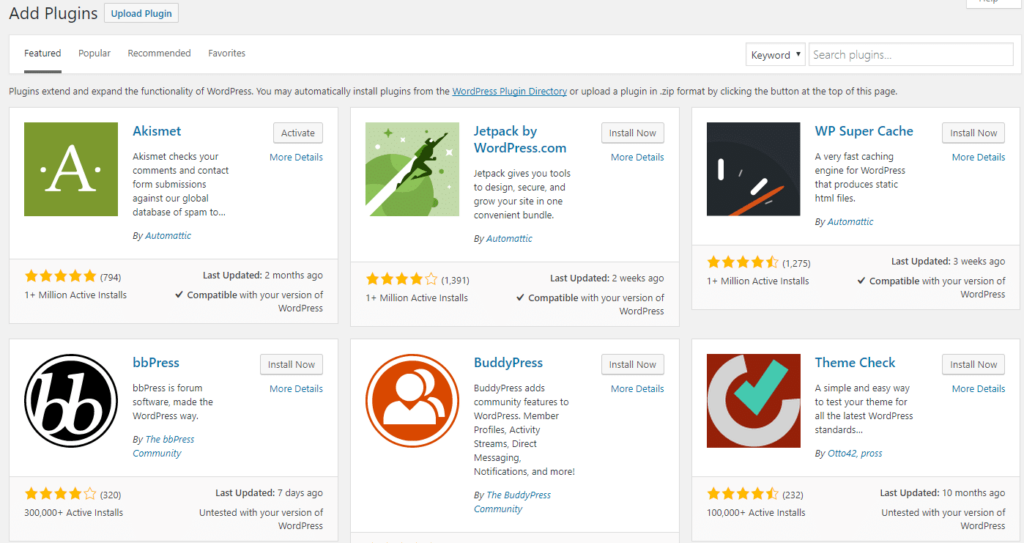
2) Commit to higher accessibility standards for WordPress-supported plugins.

Over the past two decades, we’ve built many WordPress websites, and there have been too many instances where a third-party plugin has caused accessibility issues.
As a result, we’ve had to spend extra time (and money) to track down and test other plugins to find one that is accessible.
With this in mind, we’d like to see WordPress commit to higher accessibility standards for supported plugins.
- One way WordPress could achieve this would be to have an accessibility certification process for third-party plugins.
- Then they could provide a badge to show which plugins are accessibility verified.
✅ Having higher accessibility standards for supported plugins would result in:
- Providing less friction when selecting and building with third-party plugins (reducing time and cost for everyone), and
- Making it clear that these plugins will be held to a web accessibility standard.
Do we have a web accessibility reading list?
We do! Here are our two most recent blog posts we’ve written on the subject:
How Much Does It Cost To Make My Website Accessible? – At CodeGeek, we often get asked: How much will it cost to make my website accessible? Read on for our answer to this super complex question, based on 3 key factors.
How To Improve Image Alt Text: 5 Questions To Ask – Writing good alt text for images involves maintaining a careful balance of detail and brevity. Check out our 5 questions to ask before you hit that “publish” button.
Do #WPAD2023 attendees get a little somethin’ in their swag bags?

They do! If you’re attending WordPress Accessibility Day 2023, be sure to check your digital swag bag!
This year, we’re offering $400 off to each attendee for the first month of their Monthly Accessibility Plan (MAP).
All you have to do is grab the exclusive discount code in your digital swag bag and share that with us when you sign up for your MAP!
“Thinking about accessibility raises all boats and benefits all.”
— Growing Accessibility in Our WordPress Community (#WPAD2022 panel)
Are you as psyched as we are about WordPress Accessibility Day?
(Yeah, you are!)


