We may not all be developers in this world, but that doesn’t mean you can’t understand what they’re talking about regarding your WordPress website. Sometimes developers get so excited about their projects that they forget how to speak to non-developers.

This post will help answer a common question many non-developers ask during the web development process: What exactly is the difference between a theme, a template, and a website? So, let’s get started.
What is a website?
You probably already know this, but it’s important to define: a website is a grouping of information or data on the Internet. There’s a lot more to a website than initially meets the eye. In order for a website to function in a certain way, developers have to build it with code, which is a set of instructions written in a way that computers can understand. A website needs a place to live that is secure and reliable, which is where hosting companies come into play. A site also needs an address or a way to access it (a domain name). Websites are complex so we may cover these more in-depth in future blog posts.
What is a theme?

A theme is what makes your WordPress site look and act the way it does. When we start working with a client, we discuss their website needs (e.g. “we want people to be able to buy things right on the site”) and requirements (e.g. “we need a slideshow on the homepage to showcase our high-quality photos”) with them. These needs and requirements play an important part in deciding what theme to use for the project.
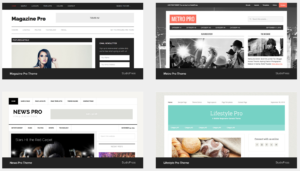
For example, if you wanted to write lots of content with high-quality photos, we would look for an online magazine-style WordPress theme for you because it would have most of the features you’d want already built into the theme (versus having to custom code them into the theme, which is a discussion for another time).
What is a template?
Take a look at your favorite small business website. At a minimum, it probably has a homepage and an interior page, which are often templates. Templates allow a lot of flexibility in the type of content that can be put on a page. This allows developers to create a couple templates that can be used on multiple pages on the site, which saves developers time and effort.
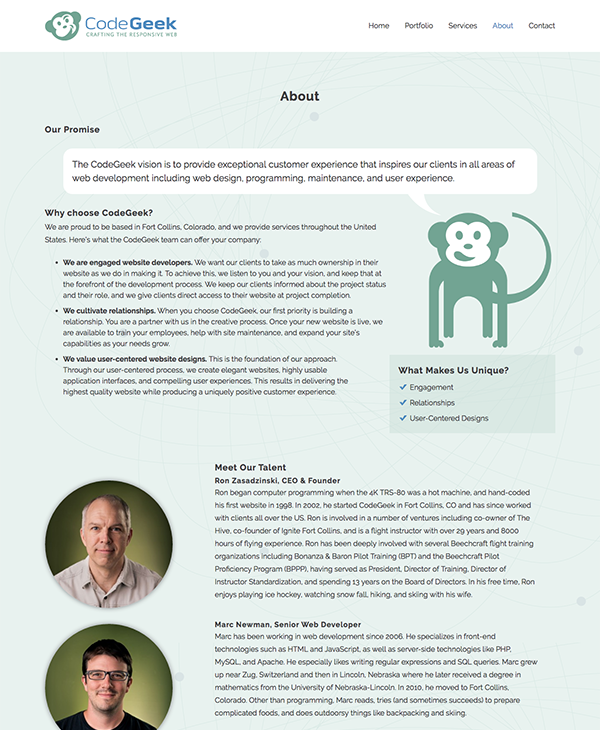
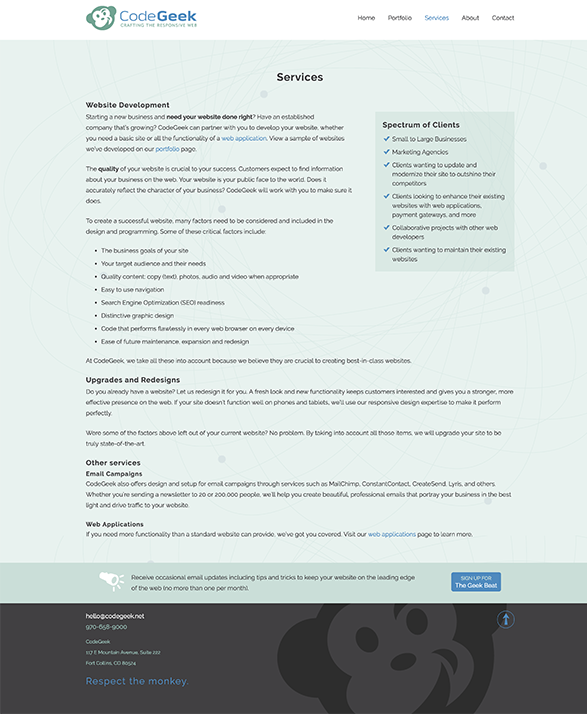
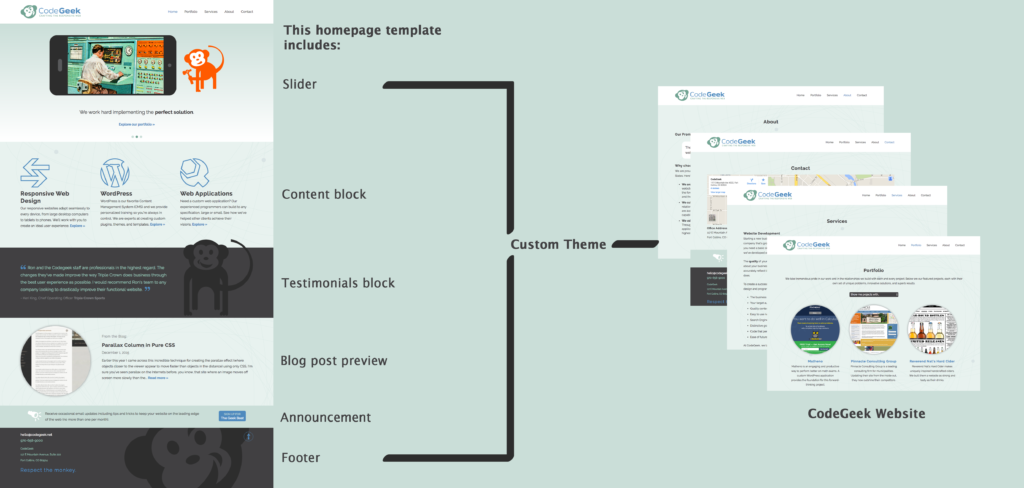
For example, if you have several pages on your site with paragraphs and a few images or videos, they could use the same template. In that way, the same template can be used for a variety of pages. The pages shown below from the CodeGeek site are all from the same template, even though they look very different.


Websites, themes, and templates
Different templates make up the theme, which is applied to the website. A theme guides what you see on a website and dictates how that site functions. Websites can be large and complex, or just one single page (although they also could be a single page and be complicated, but we’ll leave that for another time). There’s a lot more to website development, of course, but this short guide will help you understand when your developer starts talking themes and templates for your website.

With these definitions under your belt, you’ll be better equipped for those first few website development meetings. Stay tuned for more posts that help translate the language of developers for the rest of us!
