
For about a year, the Geeks made ourselves our very own client.
From design to content to accessibility (plus a few surprises), we huddled together in our Geekery cooking up something really special. We dreamed and brainstormed and wireframed with glee as we imagined not only what our new website could look like, but also what our website could do.
And finally, on the morn of Nov 3, 2021, it was time for this bun to come out of its oven. 🥖


As with most undertakings, there are stories to tell about how it all came to be and the lessons learned along the way. These are a few of those stories.
The Geeks are ecstatic with what we’ve built together, but it wouldn’t be much fun if we didn’t have people we care about to reveal our new website to.
So if you’re here, you are one of those people. And we thank you for being a part of our geeky lives.
XOXO,
The Geeks
The Awesome Power Of PWAs

What Is A PWA?
A progressive web application (PWA) takes advantage of the latest technologies to combine the best of web and mobile apps, making it superior to standard websites and web apps.
What Does A PWA Do?
A PWA works diligently behind the scenes to improve your user experience—even providing content when you’re not connected to the internet.
What Do We Love Most About PWAs?
There’s so much to love about PWAs!
Here are some of our fave benefits of including a PWA within our new website:
✅ Each page that you visit gets fully cached and reloads instantly—even if you’re offline!
✅ We can pre-cache our favorite pages, and they’ll be ready for you before you visit them.
✅ If you lose your internet connection, you’ll see a dedicated “offline” page that tells you what you can still do on our site without the internet.
–> Want to try it out? Stay here on our site, turn off your internet and see what happens!
What’s The Geekiest Thing You Geeked Out On?

Building the pages with custom blocks.
—Chris, project manager
Gutenberg (WordPress’ block editor) gives us a lot of excellent standard blocks to work with. But when we build our own, they let us do all the tricky, technical magic we want. Seeing those custom blocks work perfectly alongside standard blocks is awesome.
Creating the new illustrations used throughout the site.
—John, designer
The personality of the illustrations was an important part of the new website feel. We also included animation in the illustrations, which was an exciting way to make the website experience feel more engaging.
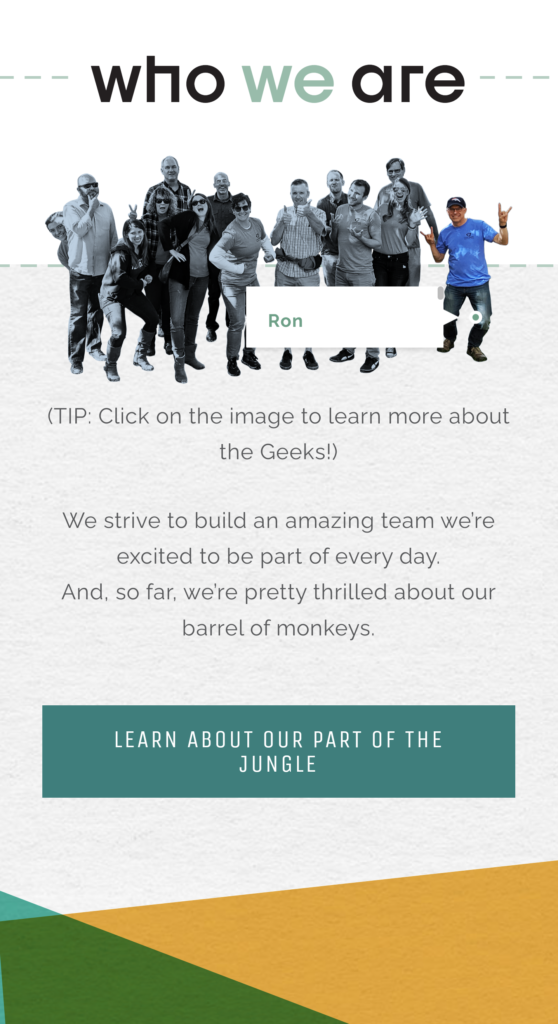
Writing the code for the team photo on the homepage.
—Kevin, developer
The most interesting problem to solve was the team photo on the homepage: How do we know when a person is tapped and then how do we colorize them? The result was a very elegant solution that only took about 30 lines of code.
–> Keep reading to learn more geeky details about how our team photo dreams became reality!
Geeky Topic Spotlight: Our Team Photo

One of the most interesting (and fun!) problems to solve when building our new website was the team photo on the homepage.
Read on ⬇️ to see how we solved some super interesting challenges!
The Challenge
While it all may seem seamless now, we had to answer some pretty important questions to make this whole thing look like coding magic:
⓵ How do we know when a person is tapped?
⓶ How do we colorize just their part of the photo after they’ve been tapped?
⓷ How can we easily swap in and out images and factoids without having to open up the code?
The Solution
Kevin, our lead developer on this project, shares some of the geeky details about how we got the job done.
➡️. For the tapping & colorizing challenge:
“I came up with a system that overlays the color photo on top of the black and white photo and uses very compact two-color black/white masks for each person with a non-standard blending mode to selectively colorize the masked area.”
“The result was a very elegant solution that only took about 30 lines of code which loads and runs super fast and smoothly.”
➡️. For the data challenge:
“I chose to use ACF (Advance Custom Fields) to handle the data input. The app, however, runs on the frontend in Javascript and doesn’t have access to the ACF data.”
“I linked the frontend to the backend through the WordPress REST API. It’s a lot of techno-babble, but I think it’s pretty cool.”
Before & After: Our Top 3 Fave Improvements
Content
We are now using the Gutenberg editor to build our pages, giving us more control over the look and layout of each page with much less reliance on custom templates.
Design
The new site’s bones are more open and minimal. The content structure is still very clear, but there are fewer sharply defined containers, especially on the homepage and portfolio pages. This allows the site content to be more of the star.
The site also showcases an expanded CodeGeek brand: a broader color palette, bolder typography and more expressive illustrations.
This all combines to give the site bigger visual peaks and valleys—ideally leading to a more enjoyable experience!
Accessibility
Our new site is WCAG 2.1 AA compliant, meaning that those using assistive technology such as screen readers will still be able to experience the content of our site.
An Opportunity To Give Back
Our Pledge

As if launching our new website wasn’t exciting enough, we decide the cherry on top would be to give back to an organization that is doing amazing things in our industry.
Each site visit during the month of November 2021 benefited Women Who Code.
We challenged our team and our community to spread the word, and if our site received 1000 site visits, we pledged $250.
Together, we not only met our goal, we surpassed it! Our grand total came to 1067 site visits during our site’s first month.
So on Giving Tuesday 2021, we excitedly fulfilled our pledge by donating $250 to Women Who Code, providing a life-changing scholarship through a bootcamp sponsorship.
The Legacy of Women Who Code

Women Who Code was on a mission to inspire women to excel in technology careers. Members received resources, networking and leadership opportunities, scholarships and so much more.
Sadly, Women Who Code decided to close its doors in April 2024, but it most definitely isn’t the end of CodeGeek’s desire to support women in tech.
Congrats [on your new website], CodeGeek! Looking great and loving the accessibility component of your work.
JAIME WHITLOCK DONNELLY, DANAHAR
